چگونه برای سایت خود در وردپرس، با المنتور هدر بسازیم؟ شاید این سوالی باشد که وقتی میخواهیم با ورد پرس شروع به کار کنیم بخواهیم بدانیم. شاید ساخت هدر با المنتور در ورد پرس یکی از چالش هایی باشد که ما در طراحی با ورد پرس با آن روبرو هستیم.
هدر اولین و بالاترین قسمت یک سایت می باشد که ، تفاوتی ندارد آن را با المنتور طراحی کنیم یا برای طراحی آن از کد نویسی استفاده کنیم. ولی زمانی که میخواهیم با المنتور سایتی را طراحی کنیم باید هدر آن نیز در المنتور طراحی شده باشد.
در ادامه چگونگی طراحی هدر را با المنتور را توضیح خواهیم داد.
در ابتدا بعد از نصب و کار اندازی وردپرس ،به دانلود یک قالب دلخواه ( می توان از آسترا استفاده کرد) و دانلود افزونه دلخواه برای طراحی راحت تر و ساده ترمی پردازیم .( می توان از افزونه های مختلفی استفاده کرد یا برای یک طرح و مدل خاص ازچندین افزونه استفاده کرد).افزونه ی پیشنهادی ما، المنتور است. (برای اینکه بتوانیم با استفاده از المنتور هدر طراحی کنیم ، المنتور پرو را نصب می کنیم .)

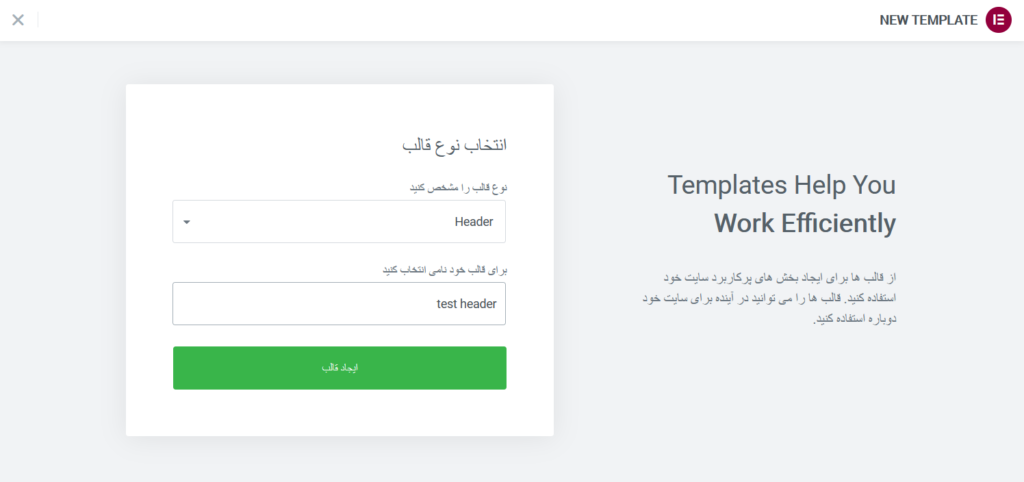
بعد از انجام این کار ها به قسمت قالب رفته و یک قالب جدید ایجاد میکنیم . چون هدف ما طراحی هدر است، نوع قالب را هدر انتخاب کرده و نامی دلخواه برای آن در نظر می گیریم.

سپس به صفحه المنتور منتقل می شوید.
حال با توجه که میخواهیم هدر ما دارای چند ستون باشد،(منو،لوگو،کلید انتقال و…) با فشردن کلید مثبت یک بخش چند ستونه ایجاد می کنیم.
حال اولین آیتم ما لوگو و نام سایت است ، اگر بخواهیم یک سایت فارسی طراحی کنیم لوگو و نام سایت ما باید در سمت راست باشد و اگر سایت ما انگلیسی باشد، باید آن ها را در سمت چپ قرار دهیم . اگر بخواهیم که لوگو و نام سایت در کنار هم قرار بگیرند ، باید همین ستون ایجاد شده را نیز از طریق اضافه کردن بخش داخلی به دو ستون مجزا تقسیم کرده و هر کدام از لوگو و نام سایت را در آن قرار دهیم.
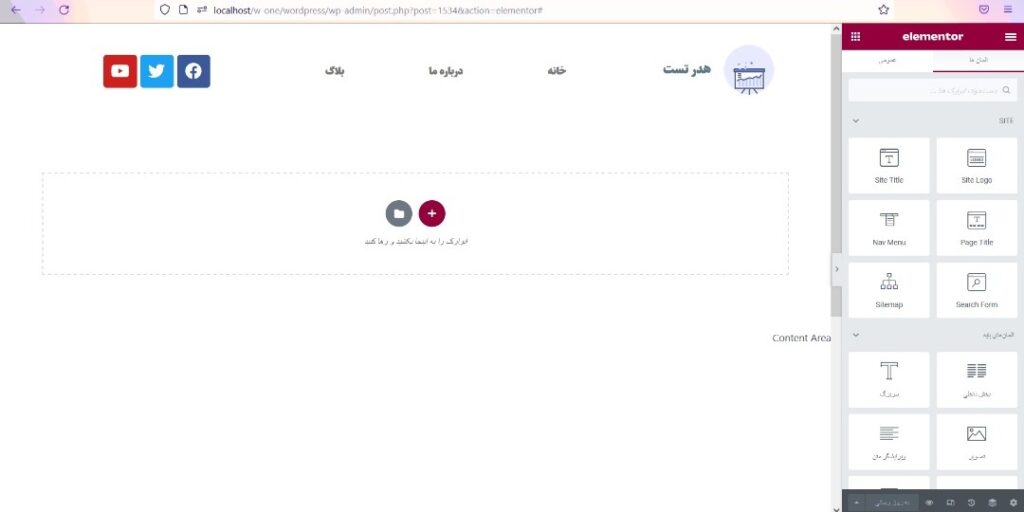
سپس از قسمت( منو بیشتر=> تنظیمات سایت=>هویت سایت) ، لوگو و نام سایت را تغییر میدهیم.

حال با سلیقه خودمان رنگ و مکان، لوگو و نام سایت را تغییر می دهیم.
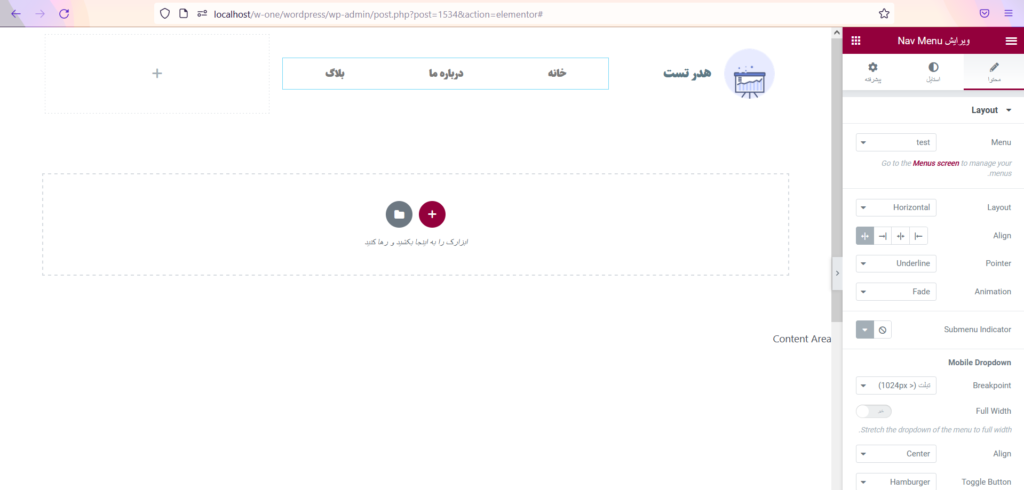
بخش بعدی که ما برای هدر خود در نظر گرفته ایم ، منو است . منویی برای آدرس دهی و دسترسی سریع به سایر قسمت های سایت.برای این کار منو را به این ستون اضافه می کنیم.
البته قبل از ان از قسمت (ویرایشگر وردپرس=>نمایش=>فهرست ها=> ایجاد فهرست جدید) فهرست مورد نیاز خود را ایجاد میکنیم و سپس آنرا به منو اضافه می کنیم .
و رنگ و موقعیت دلخواه را به آن نسبت می دهیم .

برای ستون بعدی ما آیکن های شبکه های اجتماعی را در نظر گرفتیم . آن را به ستون اضافه کرده و تغییرات را در آن نیز اعمال می کنیم.

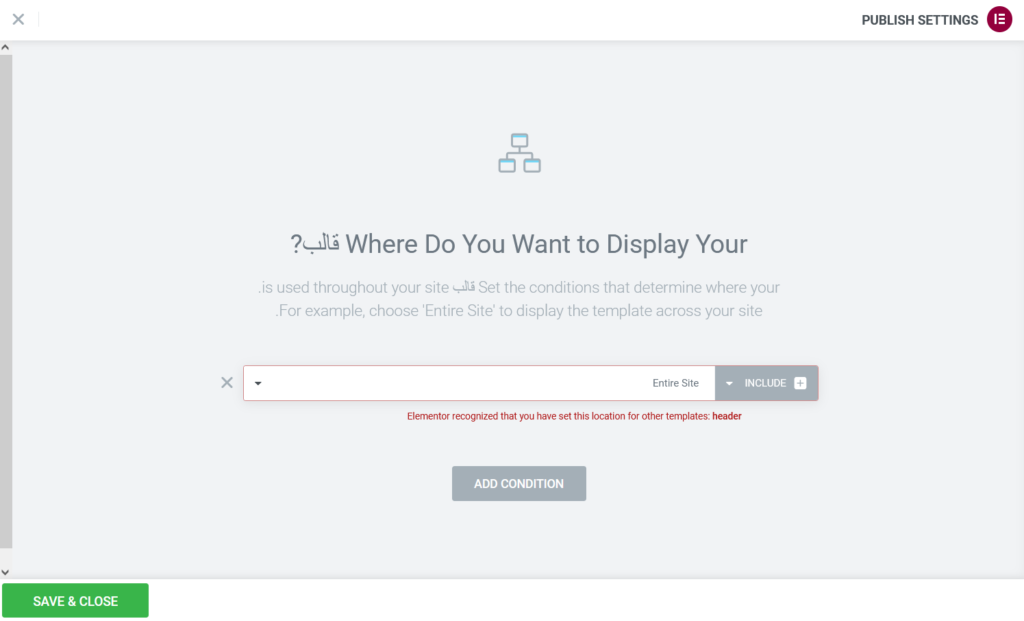
و در مر حله آخر وقتی میخواهیم آن را ذخیره کنیم ، entire site را حالت دخیره قالب در نظر میگیریم.

حال هدر ما آماده است تا با برگه های نوشته شده نشان داده شود.
